TextBox컨트롤에 문자가 입력되면 TextBlock에 해당 내용이 표시되도록 하는 방법에 대해서 알아보겠습니다.
즉, UI 컨트롤 to UI 컨트롤 데이터 바인딩하는 방법에 대해서 설명드리겠습니다.

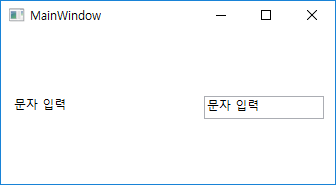
위와 같이 왼쪽에 입력된 문자가 표시되는 TextBlock컨트롤을 배치합니다.
오른쪽에 입력한 문자를 받을 수 있도록 TextBox컨트롤을 배치합니다.
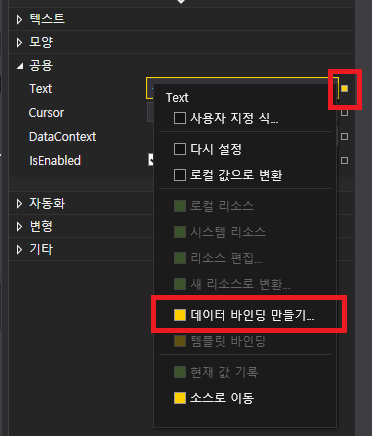
TextBlock컨트롤의 Text내용을 변경하기 때문에 TextBlock컨트롤 "속성"에서 "Text"항목에 "데이터 바인딩 만들기..."를 클릭합니다.


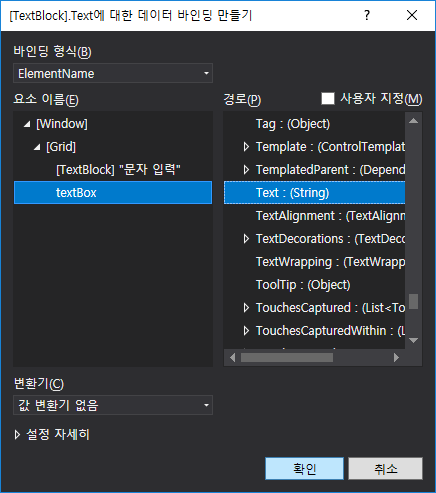
"[TextBlock].Text에 대한 데이터 바인딩 만들기"창에서 바인딩 형식에서 "ElementName"을 선택합니다.
요소 이름항목에서 "TextBox"를 선택하고, 경로에 입력 받을 항목인 "Text"를 선택 후 확인을 누릅니다.
위와 같이 하면 MainWindow.xaml파일에 TextBlock의 Text속성이 "{Binding Text, ElementName=textBox}"으로 바뀌고, TextBox에 "x:Name="textBox"" 속성이 생긴 것을 확인 할 수 있습니다.
<TextBlock HorizontalAlignment="Left" Margin="13,0,0,0" TextWrapping="Wrap" Text="{Binding Text, ElementName=textBox}" VerticalAlignment="Center" Height="23"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Height="23" Margin="203,0,0,0" TextWrapping="Wrap" VerticalAlignment="Center" Width="120" Text="문자 입력"/>실행 후 TextBox에 값이 입력 될 때마다 TextBlock에 즉시 즉시 반영되는 것을 확인할 수 있습니다.
c#, MFC 언어에 의해 구현할 경우와 비교해서 정말 간단하게 마우스 클릭 몇 번으로 구현되는 것을 볼 수 있었습니다.
지금까지 wpf의 정말 강력한 데이터 바인딩의 일부 기능에 대해서 알아보았습니다.
반응형



댓글