웹페이지에서 영역을 설정하는 혹은 layout을 구성하기 위해서 사용하는 태그들에 대해서 알아보겠습니다.
단순하게 div태그로 모두 해결을 할 수 있지만, 아래에 의미 있는(semantic) 태그들을 사용함으로써, 브라우저가 더 빨리 해석하고, SEO(Search Engine Optimization: 검색 최적화)에 적합한 태그를 구성함으로써, 검색에 좀 더 잘 노출될 수 있도록 할 수 있습니다.
기본 Layout
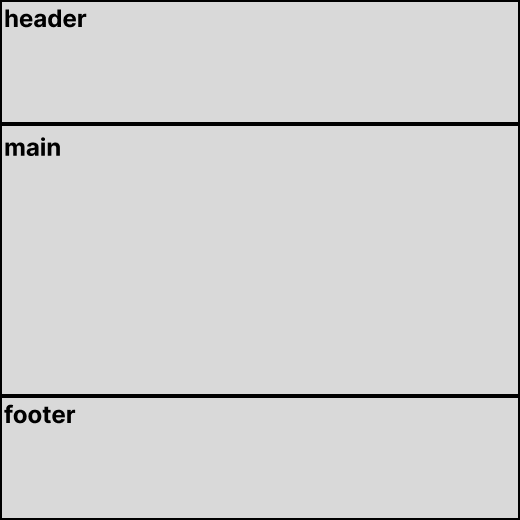
HTML권고 사항에 따른 body태그 안의 기본 Layout 구성은 아래와 같습니다.

header는 우리말로 머리말, footer는 꼬리말이라고 생각하시면 될 것 같습니다.
main에는 이 페이지의 주요 내용이 들어갑니다.
header에는 보통 로고와 이 페이지에 들어있는 핵심 콘텐츠를 나열한 메뉴가 보입니다.
footer에는 페이지 소유자와, 연락처, 개인정보처리 방침과 같은 내용이 들어갑니다.
세분화된 Layout
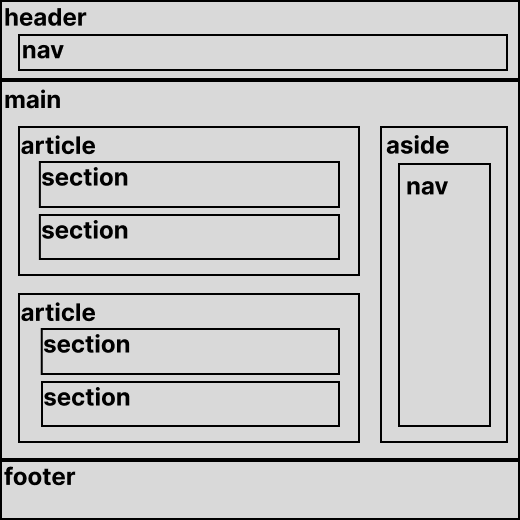
header와 main 태그를 세분화해서 살펴보면 아래와 같습니다.

header 태그 안에 nav태그로 페이지를 이동할 수 있는 메뉴를 구성할 수 있습니다. 앞서 와 같이 로고와 검색 기능과 같은 항목이 들어갑니다.
main에는 큰 항목(기능) 단위로 article을 사용하며, 그 안에 세부 항목 단위로 section으로 구성하여 내용을 구성합니다.
section안에는 글과 관련된 h1 ~ h6 그리고 p 태그를 사용하여 내용을 구성하고, img, video태그와 같은 시각적인 내용도 넣을 수 있습니다.
aside는 현재 페이지에서 책갈피처럼 이동할 수 있도록 하는 TOC(Table of Contents) 형태의 메뉴바를 구성하거나 광고 혹은 후원사 홍보와 같은 main에 들어가는 핵심 내용을 보조하거나 관련이 없는 항목이 들어갑니다.
footer는 앞서 내용에 덧붙여서, 전체 사이트 맵, 고객지원용 이메일 연락처, 오프라인용 지도와 같은 내용이 들어갈 수 있습니다.
여기서 article과 section의 차이는 w3c원문에 따른 해석은 아래와 같습니다.
article: 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다.
section: 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다.
그리고, 우리가 가장 많이 사용하고 많이보는 div는 의미 없는 영역으로 단순 영역을 설정하기 위해 사용합니다.
태그 간략 설명
여러분의 이해를 돕기위해(사실 설명이 좀 뒤죽박죽인 것 같아서... --;;) 아래에 각 태그들에 대한 w3c설명을 적습니다.
header: HTML <header> 요소는 소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있습니다.
main: HTML <main> 요소는 문서 body의 주요 콘텐츠를 나타냅니다. 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어집니다.
footer: HTML <footer> 요소는 가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타냅니다. 푸터는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담습니다.
article: HTML <article> 요소는 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다.
section: HTML <section> 요소는 HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다.
nav: HTML <nav> 요소는 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타냅니다. 자주 쓰이는 예제는 메뉴, 목차, 색인입니다.
aside: HTML <aside> 요소는 문서의 주요 내용과 간접적으로만 연관된 부분을 나타냅니다. 주로 사이드바 혹은 콜 아웃 박스로 표현합니다.
div: HTML <div> 요소는 플로우 콘텐츠를 위한 통용 컨테이너입니다. CSS로 꾸미기 전에는 콘텐츠나 레이아웃에 어떤 영향도 주지 않습니다.
더 많은 자료는 아래의 사이트에서 확인해 보세요.
HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org




댓글