이 번 글에서는 Node.js의 가장 유명한 웹 프레임워크인 Express.js에서 다국어 지원을 하는 방법에 대해서 설명드리겠습니다.
서버환경은 아래와 같습니다.
- 언어: Javascript, Node.js
- 웹 프레임워크: Express
- 템플릿엔진: ejs
- 다국어 지원 Node.js 패키지: i18next, i18next-http-middleware, i18next-fs-backend
Express 프로젝트를 만든 것에서부터 ejs, i8next관련 패키지 설치 및 설정 등등 전 과정을 진행하니, 처음 express를 다국어 지원버전으로 시작하거나, 간단한 테스트 프로젝트용으로 사용하셔도 좋도록 진행하겠습니다.
전체 프로젝트 소스를 페이지 제일 하단에 첨부하니 참고하세요.
1. 프로젝트 폴더 생성
프로젝트 폴더명은 "test"로 진행하겠습니다. test 폴더를 생성 후 해당 폴더로 이동합니다.
mkdir test
cd test
2. npm 프로젝트 초기화
npm프로젝트를 처음 만들고, 초기화하는 작업입니다. 프로젝트 설정파일인 "package.json"파일이 생성이 됩니다.
package.json파일에는 프로젝트명, 버전, 실행 스크립트, 설치한 node.js 패키지 정보 등이 담겨있습니다.
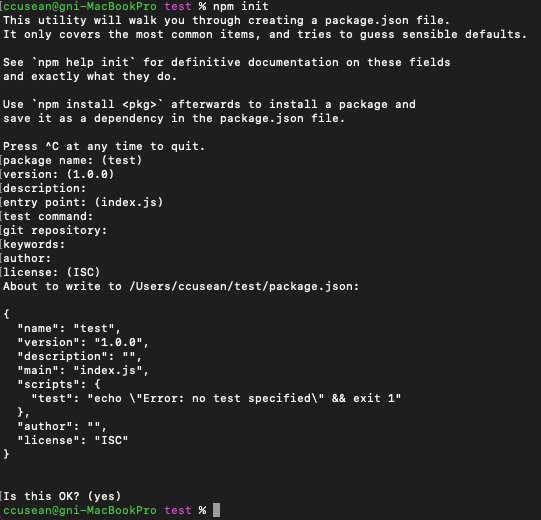
npm init
// 실행 후 나오는 모든 항목에 그냥 Enter(기본값)으로 진행합니다.
실행 후 "package.json"파일이 생성되었는지 확인합니다.
3. package.json 파일 편집
자주 사용하는 편집기로 "package.json"파일을 열고, "main", "scripts"부분을 아래와 같이 수정하고 난 후 저장하고 닫습니다.
아래의 내용은 최상위 진입 파일을 "app.js"으로 변경하고, 실행 스크립트인 "start"를 설정하는 작업입니다.
{
...
"main": "app.js",
"scripts": {
"start": "node app.js"
},
...
}실제 프로젝트로 사용하실 경우, 프로젝트명과 package.json파일에서 "name"부분을 동일하게 수정해서 사용하시기 바랍니다.
4. Node.js 패키지 설치
웹프레임워크(express)와 템프릿엔진(ejs), 다국어 관련 패키지(i18next, i18next-http-middleware, i18next-fs-backend)를 설치합니다.
npm install express ejs i18next i18next-http-middleware i18next-fs-backendExpress 프로젝트 초기설정
Express란, Node.js의 웹 애플리케이션 프레임워크입니다. (현재 가장 많이 사용되고 있습니다.) "express-generator"를 이용해서 프로젝트를 만들고, 실행하는 방법과 포트 설정하는 간단한 방법에 대해
ccusean.tistory.com
Express 템플릿 엔진 ejs 알아보기
EJS는 "Embedded JavaScript"의 약자로, 서버에서 클라이언트로 전송되기 전에 서버 측에서 HTML 문서와 JavaScript 코드를 결합하는 템플릿 엔진입니다. Express에서 많이 사용되며, HTML 내에서 JavaScript를 사
ccusean.tistory.com
5. 전체 프로젝트의 폴더 구조 및 소스
아래는 앞으로 진행할 test 프로젝트의 전체 폴더 및 파일의 구조입니다.
/test
├── app.js
├── node_modules
├── locales
│ ├── en
│ │ └── translation.json
│ └── ko
│ └── translation.json
├── views
│ ├── index.ejs
│ └── layout.ejs
├── package-lock.json
└── package.jsontest 폴더 안의 폴더와 파일구조가 위와 같이 되도록 파일 및 폴더를 생성하고, 아래의 소스를 참고하여 수정 후 저장합니다.
app.js
서버 시작의 진입점 파일이며, 서버관련 설정(i18next관련, 템프릿 엔진, 라우트)을 진행하고, 실행하는 소스가 있습니다.
const express = require('express');
const app = express();
const ejs = require('ejs');
const i18next = require('i18next');
const Backend = require('i18next-fs-backend');
const middleware = require('i18next-http-middleware');
// i18next 초기화
i18next
.use(Backend)
.use(middleware.LanguageDetector)
.init({
backend: {
loadPath: './locales/{{lng}}/translation.json', // 번역파일경로, {{lng}}는 사용자에 따라 자동 대체 됨
},
fallbackLng: 'en', // 기본 언어
preload: ['en', 'ko'], // 초기화시 미리로드할 언어
saveMissing: false, // 누락된 번역 키를 백엔드에 저장하지 않음. 기본값 false
});
// EJS 설정
app.set('view engine', 'ejs');
// i18next 미들웨어
app.use(middleware.handle(i18next));
// 라우트 설정
app.get('/', (req, res) => {
res.render('layout', { viewFile: 'index', t: req.t }) // t에 번역 데이터가 담김.
});
// 서버 시작
const port = process.env.PORT || 3000; // 서버 3000포트 사용
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
locales/en/translation.json
영문(en) 처리를 윈한 json 파일입니다. 웹페이지에서 각 각의 키워드에 의해서 문자열이 대체됩니다.
{
"lang": "en",
"title": "i18next Example",
"welcome": "Welcome to i18next!",
"description": "This is an example of i18next integration with Express.js and EJS."
}
locales/ko/translation.json
국문(ko) 처리를 윈한 json 파일입니다. 웹페이지에서 각 각의 키워드에 의해서 문자열이 대체됩니다.
{
"lang": "ko",
"title": "i18next 예제",
"welcome": "i18next에 오신 것을 환영합니다!",
"description": "이것은 Express.js와 EJS와 함께 i18next 통합의 예제입니다."
}
views/index.ejs
첫 페이지에 보여질 순수 내용부분입니다.
<h1><%= t('welcome') %></h1>
<p><%= t('description') %></p>
views/layout.ejs
모든 페이지에 적용하기 위한 템플릿입니다.
app.js에서 viewFile을 "index"로 설정하였기 때문에 "<%- include(viewFile) %>"부분은 index.ejs의 내용으로 대체됩니다.
<!DOCTYPE html>
<html lang="<%= t('lang') %>">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%= t('title') %></title>
</head>
<body>
<%- include(viewFile) %>
</body>
</html>
6. 프로젝트 실행
package.json에서 설정한 "start" 스크립트를 실행해서 서버를 구동시킵니다.
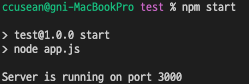
npm start
서버가 정상적으로 동작이 되었는지 확인합니다.
서버 관련 변경사항이 없다면 express의 기본 포트는 3000번입니다.
7. 다국어 테스트
7.1. 콘솔 테스트
콘솔로 간단하게 다국어 테스트를 할 수 있습니다. "curl" 명령어를 사용하여 웹서버에 요청 시 헤더부분에 "Accept-Language: en"을 추가하면 그에 맞는 언어로 테스트할 수 있습니다.
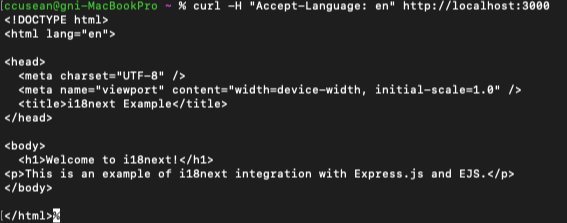
영문(en) 테스트
curl -H "Accept-Language: en" http://localhost:3000
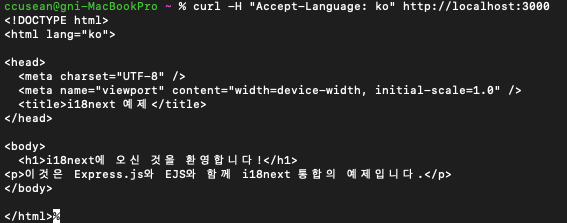
국문(ko) 테스트
curl -H "Accept-Language: ko" http://localhost:3000
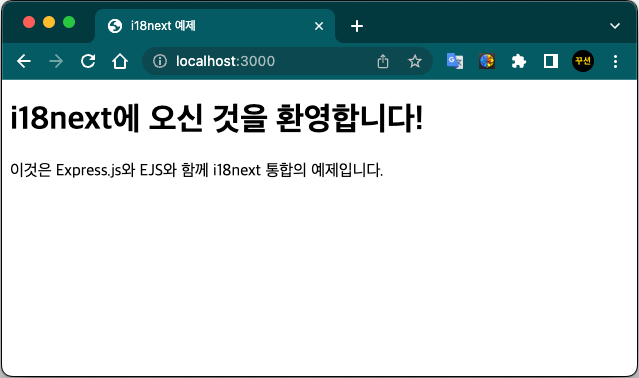
7.2. 웹 브라우저 테스트
웹 브라우저를 열고, URL 주소 입력란에 "localhost:3000"을 적고 접속해서 확인합니다.

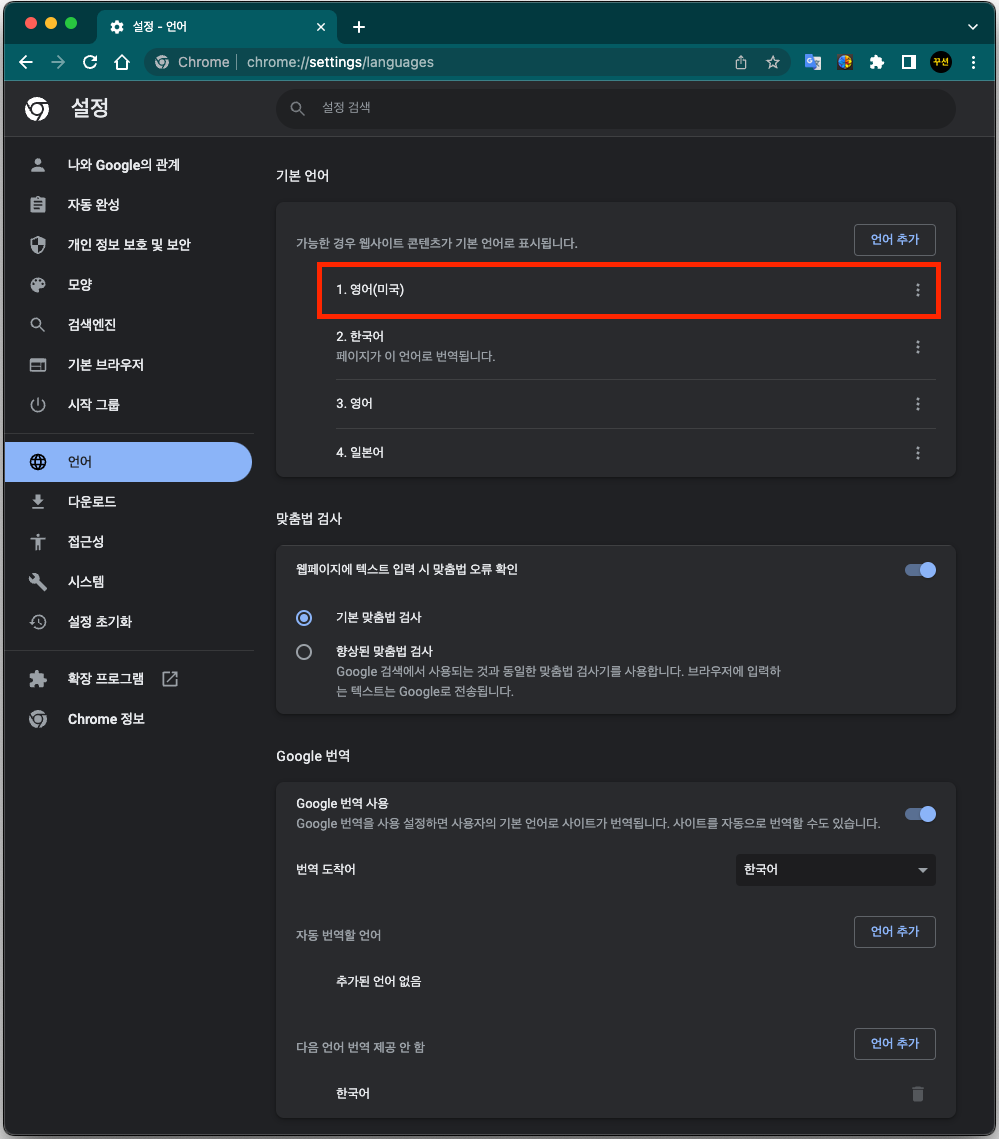
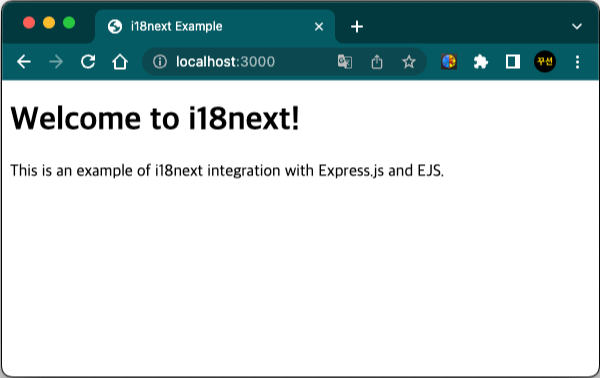
영문 테스트는 아래와 같이 브라우저에서 언어를 영어로 변경 후 브라우저를 닫고 다시 접속하시면 됩니다.
아래는 크롬 웹브라우저에서 언어를 설정하는 방법입니다.


이상으로 Express서버에 다국어 지원을 위한 프로젝트 생성 및 세팅, 소스의 설명까지 모든 과정을 마칩니다.
프로젝트 전체 소스
node.js v18.15.0 버전으로 진행되었으며, 다른 버전을 사용하시는 경우에는 위에서 패키지 설치를 다시 진행 후 실행하시기 바랍니다.




댓글