이 번 포스팅에서는 Electron.js에서 중요한 개념인 Process에 대해서 알아 보겠습니다.
Process Model
Electron은 Chromium과 Node.js를 기반으로한 데스크톱 애플리케이션 개발 프레임워크입니다. Electron은 Chromium의 렌더러 프로세스와 Node.js의 메인 프로세스로 이루어져 있습니다.
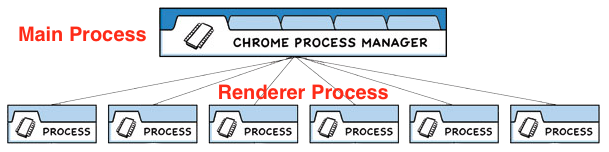
Electron의 프로세스 모델은 Chromium과 비슷한 멀티 프로세스 아키텍처를 사용합니다. 각각의 Electron 앱은 Node.js 메인 프로세스와 Chromium 렌더러 프로세스, 그리고 추가적인 프로세스를 가질 수 있습니다.

- 메인 프로세스(Main Process): 렌더러 프로세스와 통신하여 전반적인 앱의 동작을 제어하며, 파일 시스템 액세스, 네트워크 액세스, 레지스트리 액세스 등과 같은 기능을 수행합니다. 또한, 렌더러 프로세스와 메시지를 주고받으며 각 프로세스 간의 통신을 가능하게 합니다.
- 렌더러 프로세스(Renderer Process): 브라우저 윈도우와 같이 사용자 인터페이스를 담당하는 부분으로, HTML, CSS, JavaScript 등의 웹 기술로 UI를 만들어 화면에 렌더링합니다. 이 프로세스는 다중화될 수 있으며 각각의 윈도우마다 하나의 렌더러 프로세스가 할당됩니다.
- 추가 프로세스(Additional Processes): Electron은 필요에 따라 새로운 프로세스를 생성할 수 있습니다. 예를 들어, 크롬 확장 프로그램과 같이 별도의 렌더러 프로세스를 생성하여 특정 기능을 수행할 수 있습니다.
이러한 멀티 프로세스 아키텍처를 통해, Electron은 보안성과 안정성을 높일 수 있습니다. 예를 들어, 렌더러 프로세스는 서로 격리되어 있어, 악성 코드가 하나의 윈도우에 감염되더라도 다른 윈도우에는 전파되지 않습니다. 또한, 메인 프로세스와 렌더러 프로세스는 IPC를 통해 안전하게 통신할 수 있습니다.
Context Isolation
Context Isolation은 Electron에서 제공하는 기능 중 하나로, 각 렌더러 프로세스의 JavaScript 컨텍스트를 격리시켜 보안성과 안정성을 높이는 역할을 합니다.
기존에는, Electron의 렌더러 프로세스는 Node.js의 모듈과 API에 직접적인 접근이 가능했습니다. 이러한 접근성은 보안상의 이슈를 야기할 수 있으며, 예를 들어 악성 코드가 이를 이용하여 사용자의 컴퓨터에 해를 입힐 수 있습니다.
Context Isolation은 이러한 문제를 해결하기 위해, 각 렌더러 프로세스의 JavaScript 컨텍스트를 격리시킵니다. 이를 통해, 렌더러 프로세스는 메인 프로세스를 통해서만 Node.js 모듈과 API에 접근할 수 있으며, 직접적인 접근은 불가능합니다.
Context Isolation은 이를 위해, 각 렌더러 프로세스마다 별도의 JavaScript 컨텍스트를 생성하고, 해당 컨텍스트에서만 스크립트가 실행될 수 있도록 합니다. 이를 통해, 렌더러 프로세스 간의 상호작용을 제한하고, 각 렌더러 프로세스의 보안성과 안정성을 높일 수 있습니다.
Context Isolation은 Electron 12 버전부터 기본적으로 활성화되어 있으며, 이전 버전의 Electron에서는 수동으로 활성화해야 합니다.
IPC(Inter-Process Communication)
Inter-Process Communication(IPC)은 프로세스 간에 데이터를 전달하거나 서로 상호작용할 수 있도록 하는 기술입니다. Electron에서는 메인 프로세스와 렌더러 프로세스 간에 IPC를 사용하여 통신합니다.
Electron의 IPC는 두 가지 방식으로 구현됩니다.
- Remote 모듈: Remote 모듈은 Electron에서 제공하는 기능 중 하나로, 메인 프로세스의 객체를 렌더러 프로세스에서 직접적으로 사용할 수 있게 해줍니다. Remote 모듈을 사용하면, 렌더러 프로세스에서 메인 프로세스의 객체에 접근할 수 있습니다. 이를 통해, 렌더러 프로세스에서 메인 프로세스의 기능을 호출하거나, 데이터를 전달할 수 있습니다.
- IPC 모듈: IPC 모듈은 Electron에서 제공하는 기능 중 하나로, 메인 프로세스와 렌더러 프로세스 간에 비동기적으로 데이터를 전달할 수 있도록 해줍니다. IPC 모듈을 사용하면, 메인 프로세스와 렌더러 프로세스 간에 이벤트를 주고받을 수 있습니다. 예를 들어, 렌더러 프로세스에서 특정 버튼이 클릭되었을 때, 해당 이벤트를 메인 프로세스로 전달하여, 메인 프로세스에서 추가적인 작업을 수행할 수 있습니다.
IPC를 사용함으로써, Electron은 메인 프로세스와 렌더러 프로세스 간의 데이터 전달 및 상호작용을 가능하게 합니다. 이를 통해, Electron 애플리케이션은 각각의 프로세스를 독립적으로 유지하면서, 메인 프로세스와 렌더러 프로세스 간의 통신을 효과적으로 처리할 수 있습니다.
Process Sandboxing
Process Sandboxing은 애플리케이션을 실행할 때, 해당 애플리케이션을 격리된 환경에서 실행시키는 보안 기술입니다. Electron에서는 Process Sandboxing을 사용하여, 보안성과 안정성을 높이고, 사용자 시스템에 대한 악성 코드의 침입을 방지합니다.
Process Sandboxing은 애플리케이션의 프로세스를 격리된 환경에서 실행시킴으로써, 다른 프로세스나 시스템 리소스에 액세스할 수 없도록 합니다. 이를 통해, 악성 코드가 애플리케이션에서 실행되었을 때, 해당 악성 코드가 다른 프로세스나 시스템 리소스에 액세스하는 것을 방지할 수 있습니다.
Electron에서는, Process Sandboxing을 사용하기 위해, Chromium의 기능 중 하나인 Sandbox 모드를 사용합니다. Sandbox 모드는 Chromium에서 기본적으로 사용되는 기능으로, 각각의 렌더러 프로세스와 GPU 프로세스, 네트워크 서비스 프로세스 등이 격리된 환경에서 실행됩니다. 이를 통해, Chromium은 애플리케이션에서 실행되는 코드를 격리된 환경에서 실행시킴으로써, 사용자 시스템에 대한 보안을 강화합니다.
Process Sandboxing은 Electron에서 기본적으로 활성화되어 있으며, 이를 비활성화하려면 --no-sandbox 옵션을 사용해야 합니다. 하지만, 이러한 경우 보안에 대한 취약점이 존재할 수 있으므로, 가능하면 Process Sandboxing을 활성화하여 사용하는 것이 좋습니다.
MessagePorts in Electron
MessagePorts는 Electron에서 제공하는 IPC 방식 중 하나로, 주로 렌더러 프로세스 간에 데이터를 전송하기 위해 사용됩니다.
MessagePorts는 MessageChannel 객체를 통해 생성됩니다. 이 객체는 렌더러 프로세스에서 생성되며, 메인 프로세스에서도 생성할 수 있습니다. MessageChannel 객체를 생성하면, 두 개의 MessagePort 객체가 반환됩니다. 이 두 개의 MessagePort 객체를 사용하여, 렌더러 프로세스 간에 데이터를 전송할 수 있습니다.
MessagePorts를 사용하면, 복잡한 데이터를 전송할 수 있으며, 객체, 배열 등을 전송할 수 있습니다. 또한, MessagePorts를 사용하면, 복수의 데이터를 비동기적으로 전송할 수 있습니다. 이를 통해, 렌더러 프로세스 간에 데이터를 효과적으로 전송할 수 있습니다.
MessagePorts는 Electron에서의 IPC 방식 중 하나이며, Remote 모듈과 IPC 모듈과 함께 사용될 수 있습니다. 이를 통해, 메인 프로세스와 렌더러 프로세스 간의 상호작용을 보다 다양하고 효과적으로 처리할 수 있습니다.
이상으로 Electron.js의 Process의 주요 개념에 대한 설명을 마칩니다.
감사합니다.




댓글