CSS의 flexbox는 웹 페이지의 레이아웃을 관리하는 데 매우 유용한 기능입니다. 이 글에서는 flexbox의 기본 개념과 기능에 대해 설명하겠습니다.
Flexbox란?
Flexbox는 CSS의 레이아웃 모듈 중 하나로, 요소의 크기와 위치를 조정하는 데 사용됩니다. Flexbox를 사용하면 요소를 수평 또는 수직으로 정렬하고 간격을 조절하는 등의 작업이 가능해집니다.
Flexbox는 부모 요소인 flex container와 그 안에 들어가는 자식 요소인 flex item으로 구성됩니다. flex container는 display 속성을 이용하여 선언하며, flex item은 flex container 안에 있는 요소입니다.
Flex Container의 속성
Flex container는 다음과 같은 속성을 가지고 있습니다.
display
display 속성을 이용하여 flex container를 선언할 수 있습니다.
.container {
display: flex;
}flex-direction
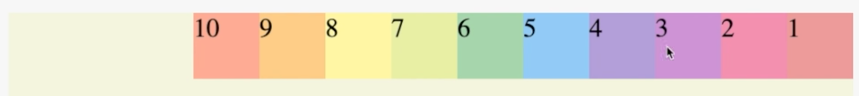
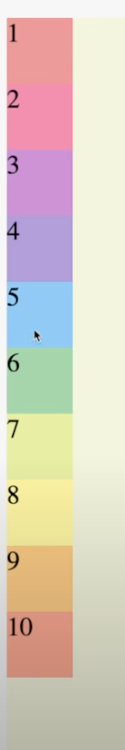
flex-direction 속성을 이용하여 flex item의 방향을 결정할 수 있습니다. 기본 값은 row이며, 수평 방향으로 정렬됩니다. 다른 값으로는 column, row-reverse, column-reverse가 있습니다.
.container {
display: flex;
flex-direction: column;
}



justify-content
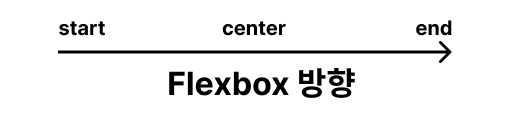
justify-content 속성을 이용하여 flex item을 수평 방향으로 정렬할 수 있습니다. 기본 값은 flex-start이며, 다른 값으로는 flex-end, center, space-around, space-between, space-evenly가 있습니다.
- space-around: 아이템 좌우 공간이 동일
- space-between: 아이템 간의 공간 동일
- space-evenly: 첫 번째와 마지막 아이템을 공간의 처음과 끝에 배치 후, 아이템과 공간 동일
.container {
display: flex;
justify-content: center;
}






align-items
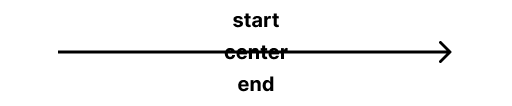
align-items 속성을 이용하여 flex item을 수직 방향으로 정렬할 수 있습니다. 기본 값은 stretch이며, 다른 값으로는 flex-start, flex-end, center, baseline이 있습니다.
.container {
display: flex;
align-items: center;
}
flex-wrap
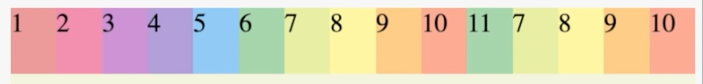
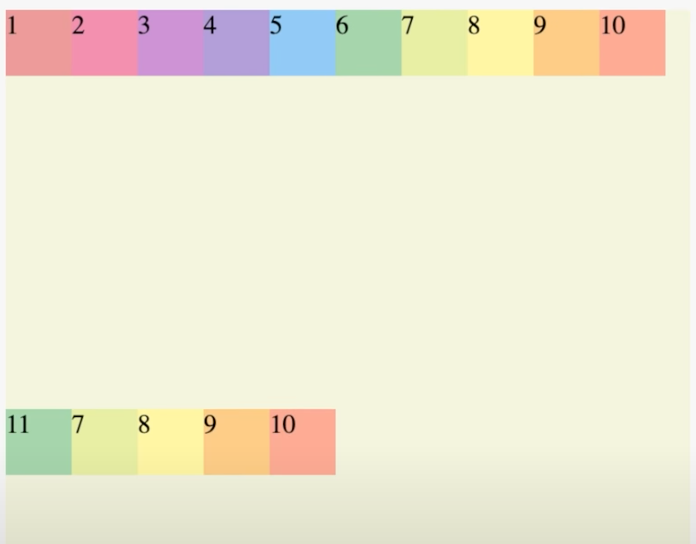
flex-wrap 속성을 이용하여 flex item이 한 줄에 다 들어가지 않을 경우 줄 바꿈을 할지 여부를 결정할 수 있습니다. 기본 값은 nowrap이며, 다른 값으로는 wrap, wrap-reverse가 있습니다.
.container {
display: flex;
flex-wrap: wrap;
}


align-content
align-content 속성을 이용하여 flex item이 여러 줄에 걸쳐 있을 때 각 줄 사이의 간격을 조정할 수 있습니다. 이 속성은 flex-wrap: wrap이 설정되어 있을 때만 사용할 수 있습니다.
.container {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}Flex Item의 속성
Flex item은 다음과 같은 속성을 가지고 있습니다.
order
order 속성을 이용하여 flex item의 순서를 변경할 수 있습니다. 기본 값은 0이며, 숫자가 작을수록 앞에 위치합니다.
.item {
order: 1;
}flex-grow
flex-grow 속성을 이용하여 flex item이 flex container 안에서 얼마나 공간을 차지할지 결정할 수 있습니다. 기본 값은 0이며, 다른 값으로는 양수가 있습니다.
.item {
flex-grow: 1;
}flex-shrink
flex-shrink 속성을 이용하여 flex item이 flex container 안에서 얼마나 작아질 수 있는지 결정할 수 있습니다. 기본 값은 1이며, 다른 값으로는 양수가 있습니다.
.item {
flex-shrink: 0;
}flex-basis
flex-basis 속성을 이용하여 flex item의 기본 크기를 설정할 수 있습니다. 기본 값은 auto이며, 다른 값으로는 길이 단위가 있습니다.
.item {
flex-basis: 100px;
}flex
flex 속성을 이용하여 flex-grow, flex-shrink, flex-basis를 한 번에 설정할 수 있습니다. 기본 값은 0 1 auto이며, 순서대로 flex-grow, flex-shrink, flex-basis를 의미합니다.
.item {
flex: 1 0 100px;
}예제
아래는 flexbox를 사용하여 만든 예제입니다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>.container {
display: flex;
justify-content: center;
align-items: center;
}
.item {
flex: 1 0 100px;
text-align: center;
background-color: #ccc;
margin: 10px;
}아래는 실제 구현한 모습입니다.
위의 예제에서는 flex container인 .container를 가운데 정렬하고, flex item인 .item을 1줄에 3개씩 정렬합니다. 각 flex item은 flex: 1 0 100px로 설정되어 있으며, text-align 속성으로 가운데 정렬되고 background-color 속성으로 색상이 적용됩니다.
이상으로 flexbox에 대한 기본 개념과 속성, 예제에 대해 알아보았습니다. Flexbox를 이용하면 웹 페이지의 레이아웃을 간편하게 구성할 수 있으므로, 웹 개발을 하는 데 있어서 매우 유용한 기능입니다.
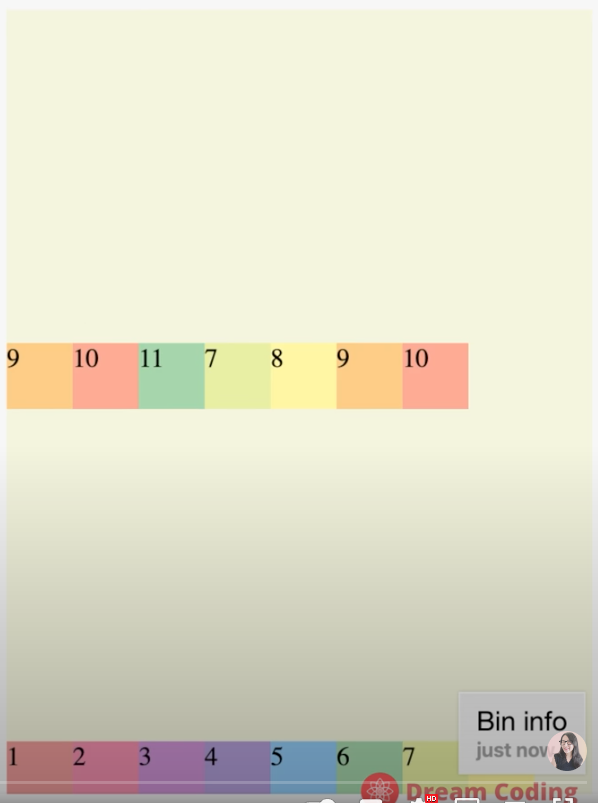
flexbox 개념 이해에 도움이 되는 동영상 링크




댓글